Quick Start - no user manual required!
CMS v3 has a "built-in" Dashboard system that is user-friendly, even for the most "tech-challenged" user. Simply login as admin and your dashboard button will appear on the right side of your screen. Click on the dashboard button and select your action.
Follow these steps to get your new website up and running in 10 minutes or less!
Dress Up Your
Publish Your Content
Launch Your Website
Rename your starter template "cms-homepage.asp" to "index.asp". Now your new CMS website will automatically load when browsing to your domain visringen.com
Add/Edit/Delete Content
CMS v3 gives you the power to become your own Webmaster with its fully intuitive Dashboard system that is user-friendly, even for the most "tech-challenged" user. Simply navigate to the page you want to edit, login as admin and your dashboard button will appear on the right side of your screen. Click on the dashboard button and select to add or edit content (text, graphics, images, video, etc.).
- Create new pages, cut and paste text, upload images and media, and more. You do not need any special tools - you can make all your content changes using the dashboard. Simply visit your page through a web browser and login to access your dashboard options. Files can be uploaded using the built-in asset manager inside the wysiwyg editor or via ftp to the "cmsv3/assets" folder.
- Use the "What You See Is What You Get" (WYSIWYG) editor to add content. The WYSIWYG Editor is fairly intuitive for the casual to advanced website designer, yet it's one of the most powerful tools available for true content management through a web browser. Changes immediately take effect when you hit the "Save" button. Your page editing history is saved so you can revert to a previous version. Learn More.
- Use the "View Source" editor to edit the raw source code (html, css, javascript etc.) inside your pages. Some designers may prefer to create/design content in Dreamweaver, Silverlight, CoffeCup and other html editors. Now you can have the best of both worlds. Simply style your html using your favourite editor, and then simply cut and paste your code into the WYSIWYG editors "View Source" window. This is extremely powerful if you want to add your own (html, css, javascript etc.) markup to a specific page.
- Add Plugin app to page. To display a plugin inside a page, navigate to the page, click on edit page from dashboard, select the plugin app from the plugin list and click save. To edit content from an application like Catalog Manager, simply navigate to the page displaying the catalog and select "Edit product/service" from the Dashboard.
- Plug In Google, Facebook, Youtube, Twitter, Linkedin & much more. One of the coolest things about todays web is that you don't need to become a programmer to extend the functionality of your website. This is especially powerful with CMS v3 because once you have your software installed to your server, you don't need any fancy HTML editors to manage your content. Create a photo album, display a Google Presentation, even add social media widgets like Twitter & Facebook directly to your website by simply cutting and pasting code snippets into your page using the "View Source" window.
- Restrict Access To Members Only. You can quickly and easily make your web page "open to public" OR "members only" by assigning a page security level to the page. Vistors to the web page will be required to login or register to view the secured page.
Change your Site Layout
CMS v3 Suite comes with 3 site layouts built on the Bootstrap by Twitter framework. Bootstrap is a Sleek, intuitive, and powerful front-end framework for faster and easier web development.
- Full documentation on how to customize bootstrap can be found here: http://twitter.github.com/bootstrap/
- Bootstrap source files are located here: "cmsv3/bootstrap/"
Site Layout Options
- cms-bootstrap - Fixed width, centered on screen, fully responsive.
- cms-bootstrap2 - 100% full screen, fixed navigation bar, fully responsive.
- cms-bootstrap3 - 2 column, 100% full screen, fixed top nav bar, fully responsive.
- cms-bootstrap4 - Fixed width, centered on screen, fully responsive, fixed top nav on scroll.
Recommended Tools
- 3rd-Party HTML Editor to edit the files (Dreamweaver, Notepad++ , Front Page, Coffee Cup, Silverlight, IE, Firefox etc.)
- FTP Client to publish files to your server - FileZilla, BulletFTP, CuteFTP, Dreamweaver, Net2FTP or other FTP client.
- Templates/Themes/Graphics - Get ready made professional templates you can customize from developers like themeforest.net, bootswatch.com, WooThemes and Artistica
Customize your CSS Styles
CMS v3 Suite comes with its own default design using Bootstrap by Twitter. Bootstrap is a Sleek, intuitive, and powerful front-end framework for faster and easier web development. All elements of your site design can be altered by modifying the bootstrap source files. See here to access docs on how to customize bootstrap: http://twitter.github.com/bootstrap/
- Bootstrap source files are located here: "cmsv3\skins\bootstrap\"
- Bootstrap CSS files are located here: "cmsv3\skins\bootstrap\docs\assets\css"
Also included (installed and ready for use) are 6 additional themes. You can find more FREE themes at bootswatch.com. Alternatively, you can purchase a commercial template from wrapbootstrap.com.
Click on the image below to load theme:
Bootstrap Default ThemeCustomize the source code
Really, the sky's the limit when it comes to customizing your website as you have FULL ACCESS to your source code. You can take your CMS v3 and literally modify every line of code if you like to give you exactly the functionality you need.
Overview
CMS Suite uses a single "master" template to render content from database. You can add database content or site components by simply adding the template files to your master template. This allows you to place things like your header, your navigation bar, your plugin apps, and your footer wherever you want on your page.
- The CMS uses a "file based" architecture. It uses include files like objects. Need to change or add a feature? Locate the object/include file and edit the source code using your HTML editor.
- 100% MySQL database compatible.
- Enable/disable plugins and templates as required.
- Integrate CMS objects into your existing website design.
Bootstrap
- See here to access docs on how to customize bootstrap: http://twitter.github.com/bootstrap/
Jquery
- JavaScript for Bootstrap includes 13 custom jQuery plugins. Read more: http://twitter.github.com/bootstrap/javascript.html
- Bootstrap JS files are located here: "cmsv3\skins\bootstrap\docs\assets\js"
- Jquery Cookies
- Jquery Bootstrap validation
ASP (vbscript)
-
There are thousands of resources on how to customize ASP (VBScript) all over the Internet - including many tutorials, documents, FAQs, blog posts, and more to hel do-it-yourselfers like you. You can learn more by searching for "ASP" either on this website or "Classic ASP" through Google or your favorite search engine.
File/Folder Architecture
CMS Suite v3 includes 5 main plugin applications that share the same file/folder architecture:
/cmsv3
|
||||
cms
|
blogmanager
|
catalogmanager
|
faqsmanager
|
membersareamanager
|
Customize Your Database
Customizing your database, like modifying the code as described above, gives you many more options when it comes to adapting and tailoring your website to your needs. Again, the possibilities are endless - as are the online resources to help you do them. Here are a few ideas for you:
- Convert your MS Access database to MS SQL or MySQL
- Importing/exporting data to MS Excel
- Add new fields to your database
- Create your own database (http://www.adobe.com/devnet/dreamweaver/articles/beginners_databases.html)
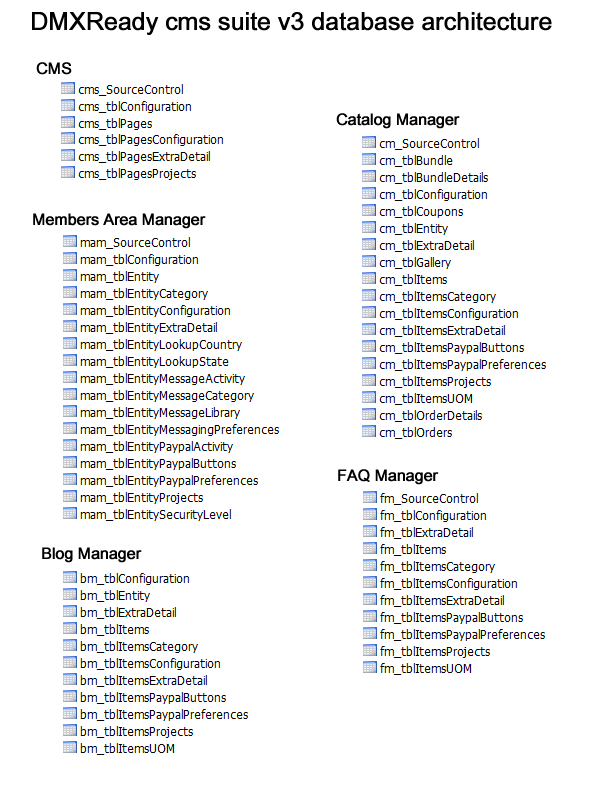
CMS Suite v3 uses individual tables for each application.

Re-Skinning Your CMS Website
DMXReady has developed this Skinning Tutorial to show you how to wrap CMS Suite with Professional Bootstrap themes from Wrapbootstrap. It does require getting into the html code of the web page-since every skin designer does things slightly differently, there is no way to fully automate the process. But with the step-by-step instructions below, you should have no problems doing it yourself - and you'll find that the results are well worth the effort!
Step 1: Download & Install Your Theme/Template
Now that you have found a Theme/Template you like, follow the instructions below.
- Download your Theme/Template.
- UnZip, extract, or otherwise move these files to the folder "/cmsv3/skins/ " folder on your hard drive.
For example, if you downloaded a template called "mytheme" the folder would be:
c:\My Documents\My Website\cmsv3\skins\mytheme
Step 2: Convert Your Theme/Template Into A Skin
These are the general steps to convert your Theme/Template into a skin. Please note that every Theme/Template is different, so adjust these instructions accordingly.
- Locate the index.html file that came with your template. For example: c:\My Documents\My Website\cmsv3\skins\mytheme\index.html
- *Create a new file called "cms-mytheme.asp" inside the folder /cmsv3/skins/mytheme/ (*Make sure you use the prefix "cms-" when naming your skin)
- Create a copy of the index.html and rename "cms-mytheme.asp"(*Make sure you use the prefix "cms-" when naming your skin)
- Save and upload your changes
Step 3: Re-Build Your Skin Using the CMS Include File Objects
Your CMS website uses Include File Objects to dynamically display database content. Simply copy and paste the include file object snippet into your template. You can place things like your header, your navigation bar, and your footer wherever you want on your page.
- Open your newly created master template file "/cmsv3/skins/cms-mytheme.asp" in code view.
- Familiarize yourself with the template layout and CSS architecture
- Copy and paste the following line at the very top of the file.
<!--#include file="plugins/cms/templates/inc_dmxready_engine.asp" -->
- Continue to locate the dummy/placeholder content inside the code and replace with a dynamic content block (see chart below).
- Replace the contents between the specific <div> container (i.e. header, search, content, navigation, footer) with the appropriate include file object snippet.
- Save, upload the entire skins folder to your web server using your FTP software.
Step 4: Fine Tune
- Preview your newly skinned CMS website by pointing your web browser to: http://www.yourdomain.com/cmsv3/cms-mytheme.asp
- Preview the original index.html template by pointing your web browser to: http://www.yourdomain.com/cmsv3/skins/mytheme/index.html
- Open both files in code view and compare the 2 templates for differences in the css markup.
- Add any missing CSS markup to the code block templates or style page your content using built-in WYSIWYG editor using the original index.html file as your guide.
Note: To incorporate styles/features from your template you will need to add your html markup directly to your CMS page content using the WYSWYG editor.
Step 5: Publish Your New Skin
To make your newly skinned master template your website home page:
- Place a file called index.asp at the root of your domain (same location as your existing home page)
- Open the file and remove all code
- Add the following code block at the top of the page:
<% Server.Execute("/cmsv3/cms-mytheme.asp") %>
- Save and upload to your server
- That's It! .... your newly skinned CMS website will automatically display when browsing to your domain www.yourdomain.com
Anatomy of Master Template
<!--#include file="plugins/cms/templates/inc_dmxready_engine.asp"-->Meata Tags —
<%=PageMetaDescription%>, <%=PageMetaKeywords%>Favicon —
<%=General_FavIcon%><%=General_AppLogo%><!--#include file="plugins/cms/templates/search/inc_search.asp"--><!--#include file="plugins/cms/templates/navigation/inc_navigation_main.asp"--><!--#include file="plugins/cms/templates/breadcrumbs/inc_breadcrumbs.asp"-->
Content Body —
<!--#include file="plugins/cms/templates/body/inc_body.asp"-->
<!--#include file="plugins/cms/templates/footer/inc_footer_menu.asp"--><%=General_AppFooter%>Data Objects & Include File Templates
CMS Engine |
<!--#include file="plugins/cms/templates/inc_dmxready_engine.asp" --> |
Meta Title Information |
<%=PageMetaTitle%> |
Meta description |
<%=PageMetaDescription%> |
Meta keywords |
<%=PageMetaKeywords%> |
Website Favicon |
<%=General_FavIcon%> |
Logo |
<img src="<%=General_AppLogo%>"/> |
Google Site Search Box |
<!--#include file="plugins/cms/templates/search/inc_search_google.asp" --> |
Shopping Cart Links |
<!--#include file="plugins/catalogmanager/templates/store/inc_cart_login.asp" --> |
Multi-Level Flyout Navigation |
<!--#include file="plugins/cms/templates/navigation/inc_navigation_multilevel.asp"--> |
Multi-Level Side Navigation |
<!--#include file="plugins/cms/templates/navigation/inc_navigation_multilevel_side.asp"--> |
Main Menu Navigation |
<!--#include file="plugins/cms/templates/navigation/inc_navigation_main.asp"--> |
Sub Menu Navigation |
<!--#include file="plugins/cms/templates/navigation/inc_navigation_sub.asp"--> |
Breadcrumbs |
<!--#include file="plugins/cms/templates/breadcrumbs/inc_breadcrumbs.asp"--> |
Main Content Area |
|
Footer Navigation |
<!--#include file="plugins/cms/templates/footer/inc_footer_menu_horizontal.asp"--> |
Footer Text |
<%=General_AppFooter%> |
Bootstrap Javascript |
<script src="/<%=folder_root%>/skins/bootstrap-v2.1.0/docs/assets/js/bootstrap.min.js"></script> |
Disqus Comments Widget |
<!--#include file="shared_library/tools/disqus/inc_disqus.html"--> |
Share This Widget |
<!--#include file="shared_library/tools/sharethis/inc_sharethis-horizontal.html"--> |
Contral Panel Dashboard Window |
<!--#include file="shared_library/control_panel/inc_admin_nav_bar.asp" --> |
Tips & Tricks
How do I add google site search to my website?
- Get copy/past code here: http://www.google.com/cse/
- Create new template called pages/search/inc_search_google.asp
- Paste code
- Save & Upload
How to add a YouTube video
Yes. All YouTube videos have a code that you can copy and paste into your FAQ answer. This is very handy for embedding a video that explains your answer in greater detail (like we have done below).Try this yourself and see how you can update your website in less than 4 clicks and 10 seconds
- Navigate to page CMS web page you wish to add the video to.
- Login to control panel
- Click on "Edit Page" link in the admin panel on left
- Click on the "View Source" button below the WYSIWYG editor
- Copy/Paste the embed code provided by youtube inside the source view window
- Click on the "Save Changes" button
- Click on the "Close & Refresh" button
- That's it ... see your changes instantly - live!
Additional Resources:
- How To Add a YouTube Video to Your Web Site: http://www.htmlgoodies.com/tutorials/web_graphics/article.php/3480061/How-To-Add-a-YouTube-Video-to-Your-Web-Site.htm
- Embedding YouTube Videos:
Cool Tools
- http://www.wildertweedale.com/blog/some-good-mobile-browser-simulators-emulators/
- http://webdesignledger.com/tools/10-excellent-tools-for-creating-web-design-wireframes
- http://designshack.net/articles/css/20-awesome-responsive-templates-and-themes-free-and-premium/
Additional Tips, Tricks & Other Resources
- Don't be afraid to explore and experiment - Create backups of your original Zip files so if you make a wrong turn simply restore the original files and start again. By simply keeping a back-up copy of your original files, you will never make an irreversible mistake.
- Take advantage of CMS v3's resources - We've spent years compiling tips and tricks, especially those specific to CMS v3 .
- Familiarize yourself with the power of Dreamweaver or other HTML editor- Refer to your Dreamweaver (or other HTML editor) "Help" documentation and "Getting Started" tutorials found inside your Dreamweaver application (click on the "help" menu). This is a great resource for learning how to build database applications like those built by CMS v3.
- Use Existing Online Resources to learn about web design - There are many resources available on the Internet to help you including the Adobe Dreamweaver Support Center and literally thousands of web pages with free advice on ASP, MSAccess and HTML design.
- Search Google - If you are stuck on a specific problem, search Google for a solution using terms that best describe your problem - you will find answers to issues already posted by other web designers. Learn how.
- CMS v3 CMS Suite knowledgebase - There are a number of easy to follow knowledgebase articles that offer specific tips and help about features contained within the application like how to use the WYSIWYG editor, database security, and more. This is always the first place you should look for insight into customizing your CMS v3 application.
- DIY with Hire Professional Help - There are 1000's of freelance programmers, designers, coders, webmasters willing and able to help you customize your CMS v3 app to your exact specifications. Here are a few websites offering a quick and easy way to hire professional help.
- Classic ASP Garage - Source Code Library - Check out the original DMXReady v1 classic asp app library. Here you can find application templates with code that can be recycled/re-used, stripped, extended.
- Classic ASP Garage Blog - This blog covers a number of different topics from ASP programming and customization to general web design tips and news items affecting web designers and web owners today. Features a searchable index so you can find the information you need by keywords, category, and date.
Anatomy of CMS Suite v3 Architecture
Overview
CMS Suite uses a single "master" template to render content from database. You can add database content or site components by simply adding the template files and or objects to your master template. This allows you to place things like your header, your navigation bar, your plugin apps, and your footer wherever you want on your page.
Anatomy of Master Template
<!--#include file="plugins/cms/templates/inc_dmxready_engine.asp"-->Meata Tags —
<%=PageMetaDescription%>, <%=PageMetaKeywords%>Favicon —
<%=General_FavIcon%><%=General_AppLogo%><!--#include file="plugins/cms/templates/search/inc_search.asp"--><!--#include file="plugins/cms/templates/navigation/inc_navigation_main.asp"--><!--#include file="plugins/cms/templates/breadcrumbs/inc_breadcrumbs.asp"-->
Content Body —
<!--#include file="plugins/cms/templates/body/inc_body.asp"-->
<!--#include file="plugins/cms/templates/footer/inc_footer_menu.asp"--><%=General_AppFooter%>Data Objects & Include File Templates
CMS Engine |
<!--#include file="plugins/cms/templates/inc_dmxready_engine.asp" --> |
Meta Title Information |
<%=PageMetaTitle%> |
Meta description |
<%=PageMetaDescription%> |
Meta keywords |
<%=PageMetaKeywords%> |
Website Favicon |
<%=General_FavIcon%> |
Logo |
<img src="<%=General_AppLogo%>"/> |
Google Site Search Box |
<!--#include file="plugins/cms/templates/search/inc_search_google.asp" --> |
Shopping Cart Links |
<!--#include file="plugins/catalogmanager/templates/store/inc_cart_login.asp" --> |
Multi-Level Flyout Navigation |
<!--#include file="plugins/cms/templates/navigation/inc_navigation_multilevel.asp"--> |
Multi-Level Side Navigation |
<!--#include file="plugins/cms/templates/navigation/inc_navigation_multilevel_side.asp"--> |
Main Menu Navigation |
<!--#include file="plugins/cms/templates/navigation/inc_navigation_main.asp"--> |
Sub Menu Navigation |
<!--#include file="plugins/cms/templates/navigation/inc_navigation_sub.asp"--> |
Breadcrumbs |
<!--#include file="plugins/cms/templates/breadcrumbs/inc_breadcrumbs.asp"--> |
Main Content Area |
|
Footer Navigation |
<!--#include file="plugins/cms/templates/footer/inc_footer_menu_horizontal.asp"--> |
Footer Text |
<%=General_AppFooter%> |
Bootstrap Javascript |
<script src="/<%=folder_root%>/skins/bootstrap-v2.1.0/docs/assets/js/bootstrap.min.js"></script> |
Disqus Comments Widget |
<!--#include file="shared_library/tools/disqus/inc_disqus.html"--> |
Share This Widget |
<!--#include file="shared_library/tools/sharethis/inc_sharethis-horizontal.html"--> |
Contral Panel Dashboard Window |
<!--#include file="shared_library/control_panel/inc_admin_nav_bar.asp" --> |
File/Folder Architecture
CMS Suite v3 includes 5 main plugin applications that share the same file/folder architecture:
/cmsv3
|
||||
cms
|
blogmanager
|
catalogmanager
|
faqsmanager
|
membersareamanager
|
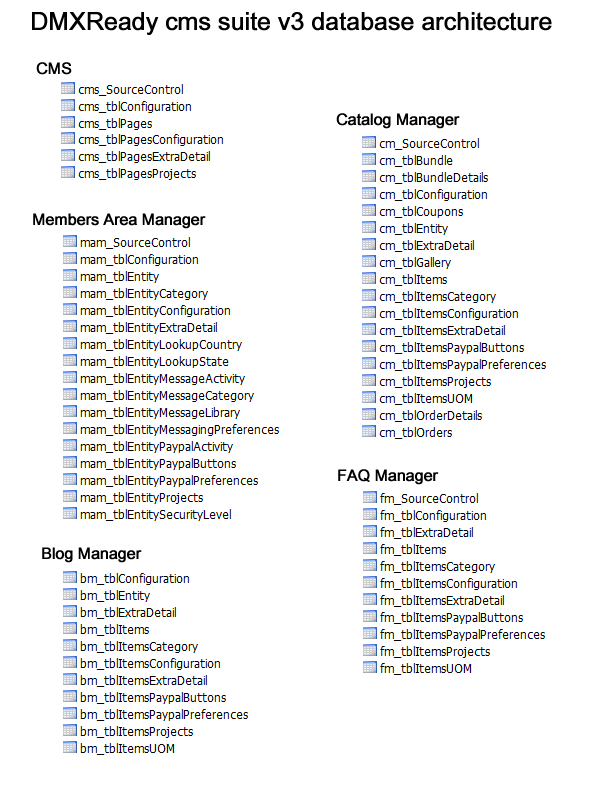
Database Tables & Schema
CMS Suite v3 uses individual tables for each application.